css选择器点击
2023-11-04 18:51:24 143

功能介绍:
用于点击元素。例如点击按钮、复选框、下拉框、聚焦输入框焦点等等。
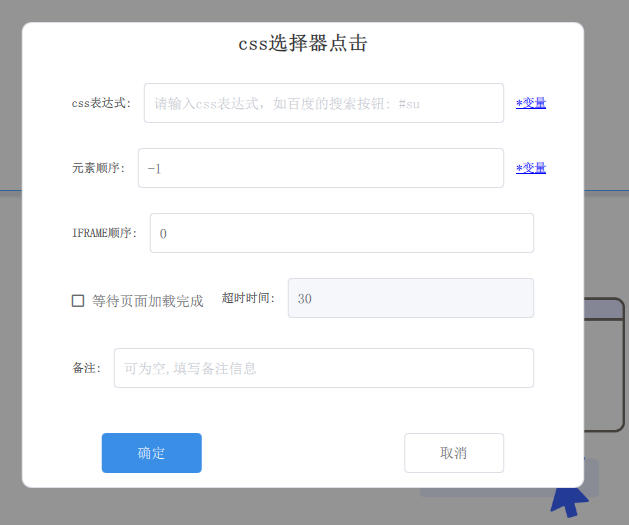
css表达式
填写要点击元素对应的css表达式。例如#su
元素顺序
如果css表达式对应的元素只有1个时,请填入-1 或者0 。-1为随机获取。
如果css表达式对应的元素有多个时,如果您想随机点击其中的某一个,则填入 -1,如要想要点击相似元素中的第N个时,则需填入具体的值。顺序从0开始。例如,css表达式的相似元素个数有3个,您想点击第1个值,则填入0,点击第2个值,则填入1 ....后面的以此类推。
IFRAME顺序 ----参考:IFRAME顺序的填写方式
如果您选择的元素是在iframe框架里,可以通过修改iframe顺序的值来获取到对应的值。不是在iframe内默认填0,如果是在iframe内,又不知道如何iframe具体值,可以从1开始填写,然后到流程中点击单步调试按钮,看调试日志内是否能够正确获取到对应的属性值。
等待页面加载完成
点击后需要等待网页完全加载完毕后再继续后续的流程操作。超时时间单位秒,如果超过设定的超时时间,就算网页没有加载完成也会返回