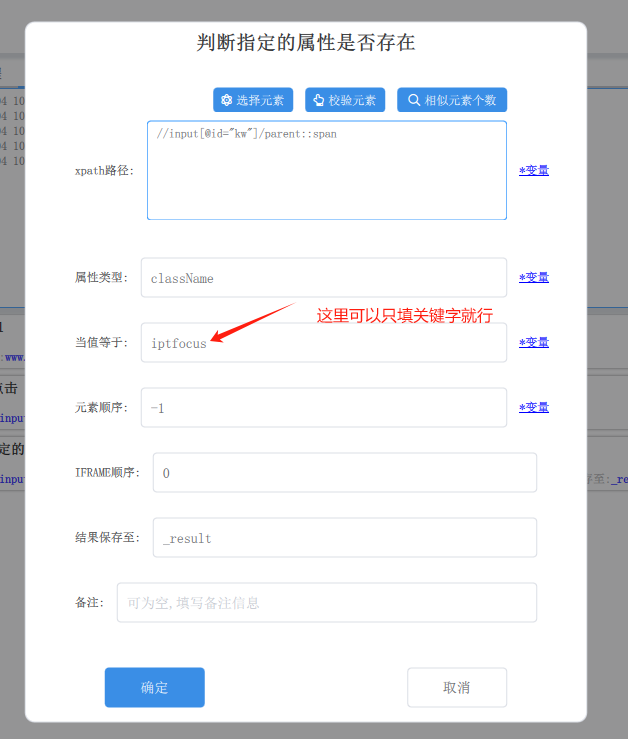
判断指定的属性是否存在
2023-11-04 10:03:26 125

选择元素----参考:选择元素按钮的使用
从蓝印浏览器上选取想要判断属性是否存在元素。点击选择元素后,到蓝印浏览器上将鼠标移动到要选择的元素上,对应的元素会高亮,确定元素后,单击鼠标左键,即可自动获取到xpath路径并填入到“xpath路径”对话框内。
校验元素----参考:校验元素按钮的使用
点击校验元素,可以校验对话框内的xpath路径是否是您想要选取的元素。如果xpath正确,会在蓝印浏览器里高亮所选的元素。如果xpath路径所指向的元素不存在,则没有反应。可以方便判断出写好的xpath路径是否正确。
相似元素个数----参考:相似元素个数按钮的使用
检测当前符合当前xpath路径的元素有几个。如果xpath指定的元素不存在,会显示0个。
xpath路径
填写要判断属性是否存在的元素对应的xpath路径
属性类型
要判断是否存在的属性,例如className、value、innerText、innerHTML等等。具体以自己的需求为准
当值等于
要判断存在的值,例如要判断某个元素的className="focus" 则填写focus。
元素顺序 ----参考:元素顺序的填写方式
如果xpath路径对应的元素只有1个时,请填入-1 或者0 。-1为随机获取。
如果xpath路径对应的元素有多个时,如果您想随机选取其中的某一个,则填入 -1,如要想要获取相似元素中的第N个时,则需填入具体的值。顺序从0开始。例如,xpath点击相似元素个数返回有3个,您想点击第1个值,则填入0,点击第2个值,则填入1 ....后面的以此类推。
IFRAME顺序 ----参考:IFRAME顺序的填写方式
如果您选择的元素是在iframe框架里,可以通过修改iframe顺序的值来获取到对应的值。不是在iframe内默认填0,如果是在iframe内,又不知道如何iframe具体值,可以从1开始填写,然后到流程中点击单步调试按钮,看调试日志内是否能够正确获取到对应的属性值。
结果保存至
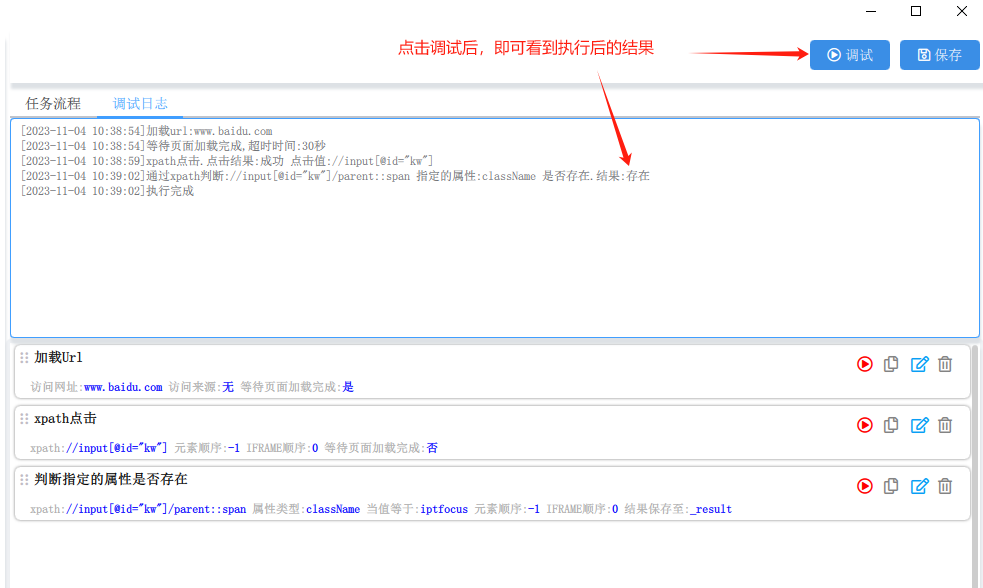
保存判断结果值。例如设置变量名为_result,如果指定属性对应的值存在,则_result=true,否则_result=false
使用场景:
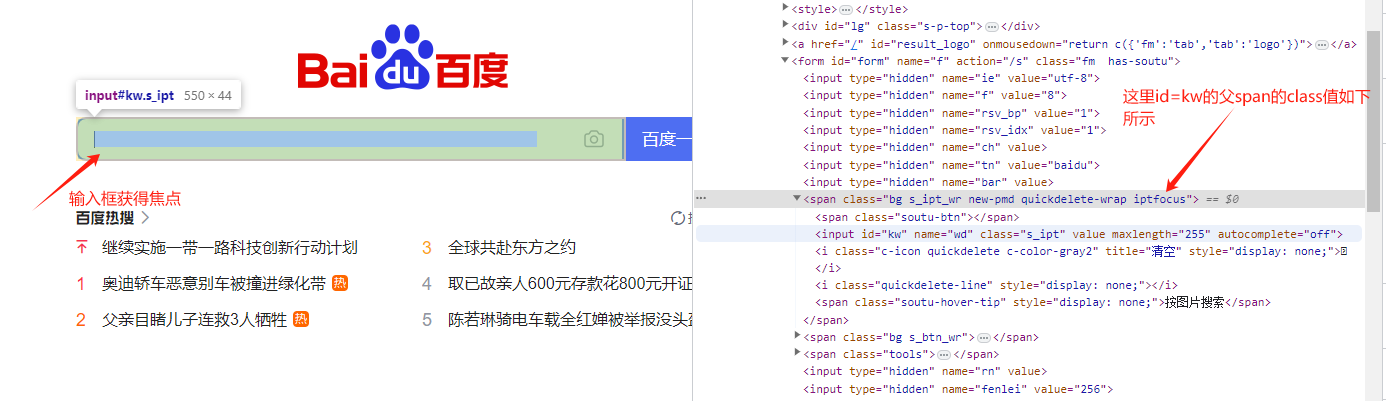
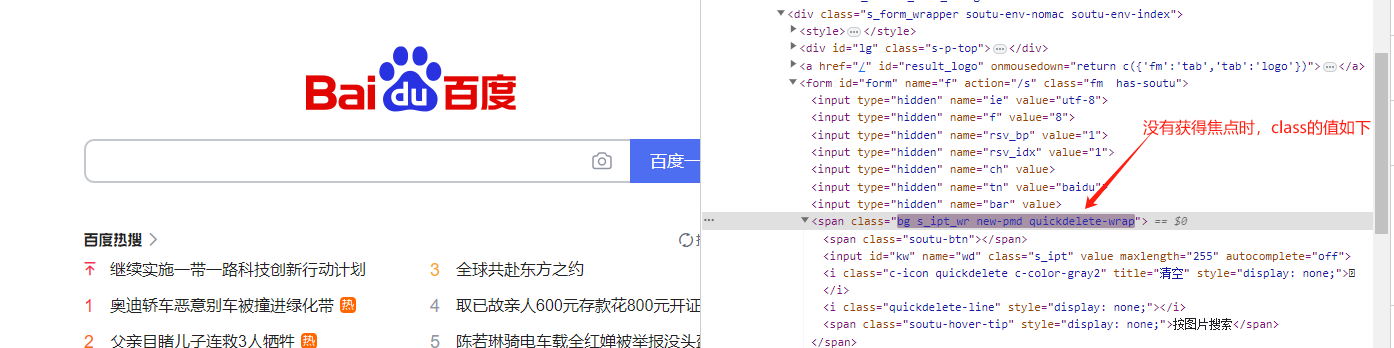
例如要在对话框里输入文本的时候,为了判断更加严谨,可能需要判断输入框是否被聚焦,就需要判断当前的输入框是否获得焦点。
以下做个简单示例:


通过以上可以判断,当class=“bg s_ipt_wr new-pmd quickdelete-wrap ipthover iptfocus”时,焦点时在对话框上的,所以我们可以配置如下